Difference between revisions of "HPL3/Scripting/Scripting Guide/Setting up CodeLite"
| Line 62: | Line 62: | ||
For more information about available commands, visit the [[HPL3/SOMA/Modding/Developer Commands|Developer Commands]] article. | For more information about available commands, visit the [[HPL3/SOMA/Modding/Developer Commands|Developer Commands]] article. | ||
| + | |||
| + | '''Now, all you need to do is to press F7, and the game will run!''' | ||
==Issues & Info== | ==Issues & Info== | ||
Revision as of 20:13, 8 August 2020
This is a quick guide on how to set-up the third party scripting tool - CodeLite.
Contents
CodeLite - Introduction
As mentioned, scripting in HPL3 can look a lot like regular programming, but less complicated.
Because of that, we need tools that will be able to aid us when we write our code. For HPL2, Notepad++ or even Notepad were enough for that. This time around, something more powerful is needed.
CodeLite is very much like a text editor, but much more programming-oriented than Notepad++. It is the tool used officially by Frictional Games to develop their HPL3 games. Here are some of the relevant features of CodeLite:
- Code documentation on the fly
- Code autocompletion and smart code suggestion
- Fast and easy way to navitgate through large script files
- The ability to run the game from CodeLite
For the scripting guide, CodeLite 12.0.0 will be used, which is the latest stable release that can work with HPL3 without any errors or bugs.
Setting-up CodeLite
This section explains how to configure CodeLite so it can be suitable for HPL3 scripting, how to create a workspace and a project, and how to import the script files.
- Download the optimized color theme
- Download CodeLite version 12.0.0.
- Launch CodeLite and configure:
Settings → Code Completion → General:- Add
;*.hpsat the end of theAdditional file extensions to parselist. - Enable
Keep function signature un-formatted. - Enable
Re-parse on workspace loaded.
- Add
Settings → Code Completion → Colouring: EnableApply context aware colouring.Settings → Code Completion → CTags → Search Paths: ClickAdd..., navigate to the game folder and select thescriptfolder.Settings → Colours and Fonts...: Click onImport settings from a zip archiveand select theCodeLiteColorSettings.zipfile.- Configure the rest of CodeLite to your liking.
- Create a new workspace: Create a folder inside your game directory and name it
_src. Go to theWorkspacemenu and click onNew Workspace.... Save the workspace inside the_srcfolder. - Create a new project:
Right click on the workspace → New → New Project. SelectOthers → Non-code project. Give the project a name (For example: "soma"). Leave the rest as default. - Add a folder to the project: Right-click on the project and choose
New Virtual Folder. Name it_api. - Add the game script files:
- Right-click on
_api → Add An Existing File..., add the filehps_api.hpsfrom the game folder (If the file does not appear in your game folder, launch the game, and the file will appear). - Right-click on the project and choose
Import Files From Directory. Navigate to the game folder and select it. In the next window, check the boxes for the folders:maps, script, modsand click ok.
- Right-click on
Lastly, go to Workspace and click on Parse Workspace.
That should be it, you should now have three top folders in your project and a lot of sub-folders with various script files.
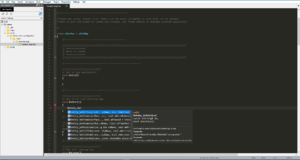
Start typing something, for example Entity_ and a list should appear showing all the functions that begin with Entity_ and the documentation for each selected function.
ctrl-space. If you want to bring up hints when inside the () of a function, press ctrl-shift-space.Launching the Game From CodeLite
One additional thing you can do is to launch the game or your mod in dev mode through CodeLite itself.
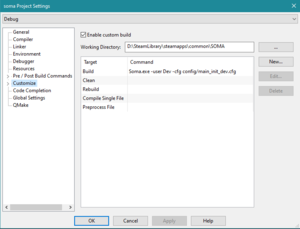
To do this, right click on your project and go to settings. Then Click on Customize → Custom Build.
Turn on Enable Custom Build. In the working directory, select the game folder.
Now you will need to add the command that launches the game or the mod. For example, a command that launches the main game of SOMA in dev mode will look like this:
Soma.exe -user Dev -cfg config/main_init_dev.cfg
Add the command to the Build section in the table.
For more information about available commands, visit the Developer Commands article.
Now, all you need to do is to press F7, and the game will run!
Issues & Info
- Write
Class@ objectand notClass @object, the latter will screw up coloring. - If you lose coloring / code completion and can't get it back, re-parse the workspace:
Parse Workspace. - Parameters with
&inmight break the coloring of function parameters, but will have no other side-effects.