Difference between revisions of "Hpl3:Tools:maineditors:common:light editmode"
Jump to navigation
Jump to search
(Upload from wiki) |
m |
||
| Line 1: | Line 1: | ||
| − | = Light EditMode = | + | =Light EditMode= |
With this mode, one can set up the lighting for a level. Just place some lights in the map and see how it gets all lighted up. | With this mode, one can set up the lighting for a level. Just place some lights in the map and see how it gets all lighted up. | ||
There are three types of lights the user can create in a map. These are as follows: | There are three types of lights the user can create in a map. These are as follows: | ||
| − | * Box light: this type of light is most approximate to ambient lighting in a 3D scene, only difference is this one only affects the part of the world that lies inside its boundaries. There are two ways of creating a Box light: | + | *Box light: this type of light is most approximate to ambient lighting in a 3D scene, only difference is this one only affects the part of the world that lies inside its boundaries. There are two ways of creating a Box light: |
| − | |||
| − | |||
| − | + | ##By just clicking and releasing, which will create a 1x1x1 sized box.[[File:boxlight.png]] | |
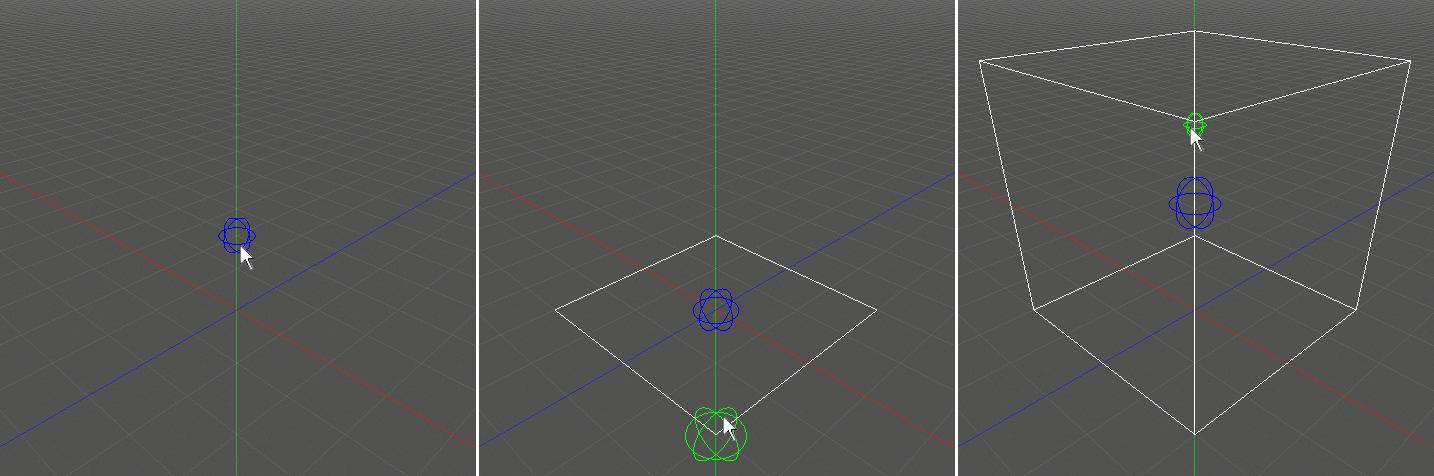
| − | ## By just clicking and releasing, which will create a | + | ##By clicking, holding while dragging, and releasing to set the base of the box, and then dragging and clicking again to set the height. Note: Blue sphere marks the center of the box. [[File:boxlight_creation.png]] |
| − | ## By clicking, holding while dragging, and releasing to set the | ||
| − | * | + | *Point light: this might be the type you will get to use most in a level. It is a regular point light, like the ones you could set in a 3D modeling program, meaning it will light up all stuff lying inside its radius. Again, there are two ways of creating Point lights. |
| − | |||
| − | |||
| − | More on Light objects [[ | + | ##By just clicking and releasing, which will create a point light with unit radius.[[File:pointlight.png]] |
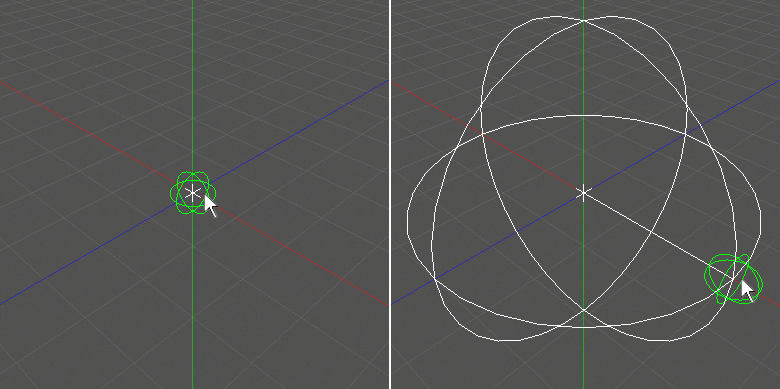
| + | ##By clicking, holding while dragging, and releasing to set the radius of the point light.[[File:pointlight_creation.png]] | ||
| + | |||
| + | *Spot light: again, you might already know this type of light from 3D modellers. It tries to simulate a focused light, and so, it will only light up stuff that lies in the direction it faces, and inside its radius. They are also the only lights that can make objects cast shadows. There are two ways of creating Spot Lights: | ||
| + | |||
| + | ##By just clicking on the grid, a new spot light will be created in the position you clicked. [[File:spotlight.png]] | ||
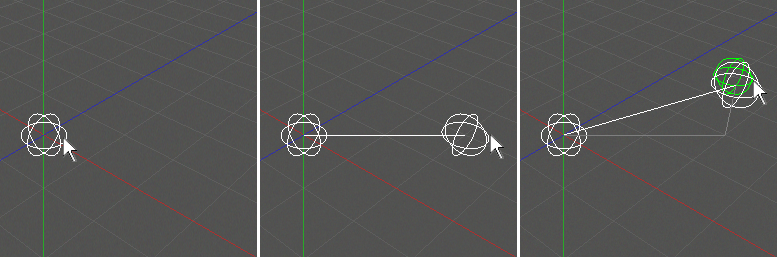
| + | ##Clicking and holding the mouse button down, drag the endpoint to define the direction on the grid plane the SpotLight will be pointing to, and after releasing, define the angle from the grid plane. Clicking again when ready will place the SpotLight.[[File:spotlight_creation.png]] | ||
| + | |||
| + | More on Light objects [[HPL2/Tools/Light Editmode|here]]. | ||
Revision as of 19:18, 15 August 2020
Light EditMode
With this mode, one can set up the lighting for a level. Just place some lights in the map and see how it gets all lighted up. There are three types of lights the user can create in a map. These are as follows:
- Box light: this type of light is most approximate to ambient lighting in a 3D scene, only difference is this one only affects the part of the world that lies inside its boundaries. There are two ways of creating a Box light:
- Point light: this might be the type you will get to use most in a level. It is a regular point light, like the ones you could set in a 3D modeling program, meaning it will light up all stuff lying inside its radius. Again, there are two ways of creating Point lights.
- Spot light: again, you might already know this type of light from 3D modellers. It tries to simulate a focused light, and so, it will only light up stuff that lies in the direction it faces, and inside its radius. They are also the only lights that can make objects cast shadows. There are two ways of creating Spot Lights:
- By just clicking on the grid, a new spot light will be created in the position you clicked.

- Clicking and holding the mouse button down, drag the endpoint to define the direction on the grid plane the SpotLight will be pointing to, and after releasing, define the angle from the grid plane. Clicking again when ready will place the SpotLight.

- By just clicking on the grid, a new spot light will be created in the position you clicked.
More on Light objects here.